State agencies are required to submit budget requests every State Budget cycle, listing the activities they identified as core to their work as well as needs or requests unfunded or underfunded in past State Budgets. State agencies produce “efficiency budget” requests and identify “additional prioritized needs,” which together comprise the total agency request. These requests are directed at the governor, as the agencies make their case as to why their requests should also be included in the governor’s budget proposal. By law, the governor’s proposal must be public by February 15. (To learn more about this process and what the terms “efficiency budget” and “additional prioritized needs” mean in detail, see NHFPI’s resource Building the Budget and an explainer blog post from November 2016, “New Process Will Guide Formation of Next State Budget.”)
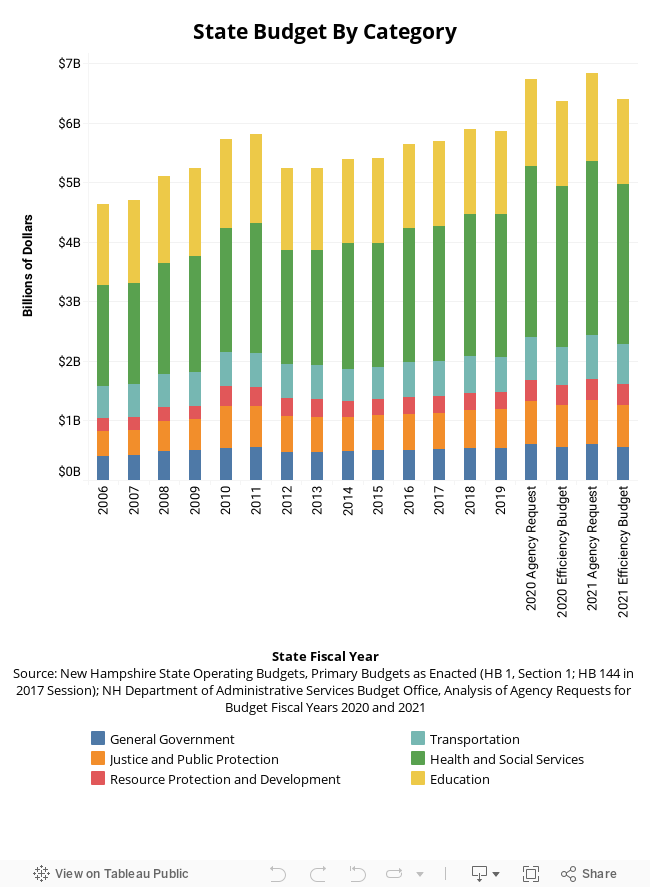
There are six Categories of appropriations in the State Budget. Categories are mutually-exclusive groupings of State agencies that have operations with similar purposes or in similar program areas. Some of the agencies included in these Categories have changed over time, but changes during the last ten years have been relatively minor. State agencies operating within these different Categories have been appropriated differing levels of funding in recent years, as policy choices made by successive legislatures and changes in service needs among the population have affected appropriations. The Great Recession of 2007 to 2009 and its aftermath affected State revenues and service needs considerably, with additional fiscal assistance from the federal government having positive impacts on agency budgets, particularly during fiscal years 2010 and 2011.
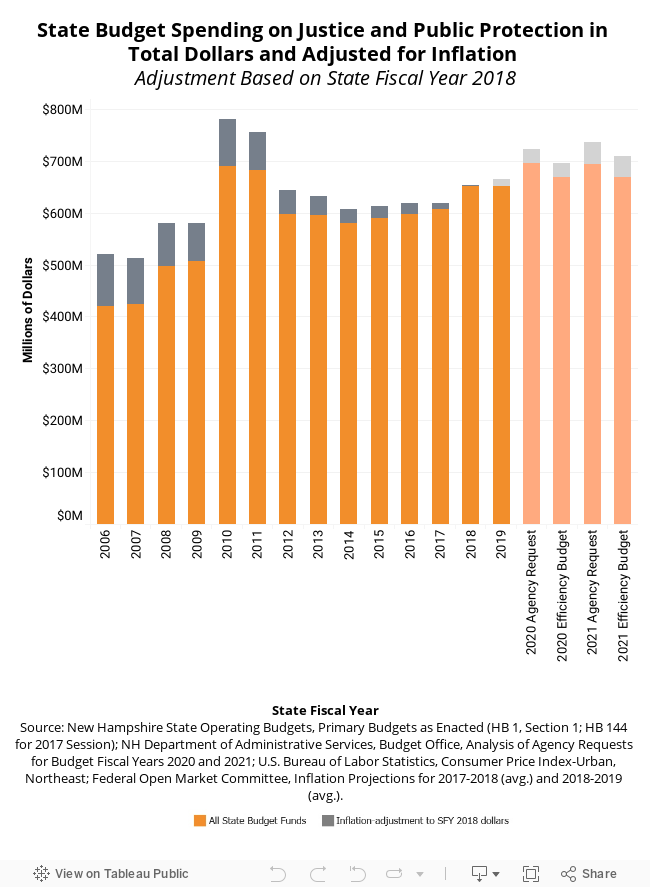
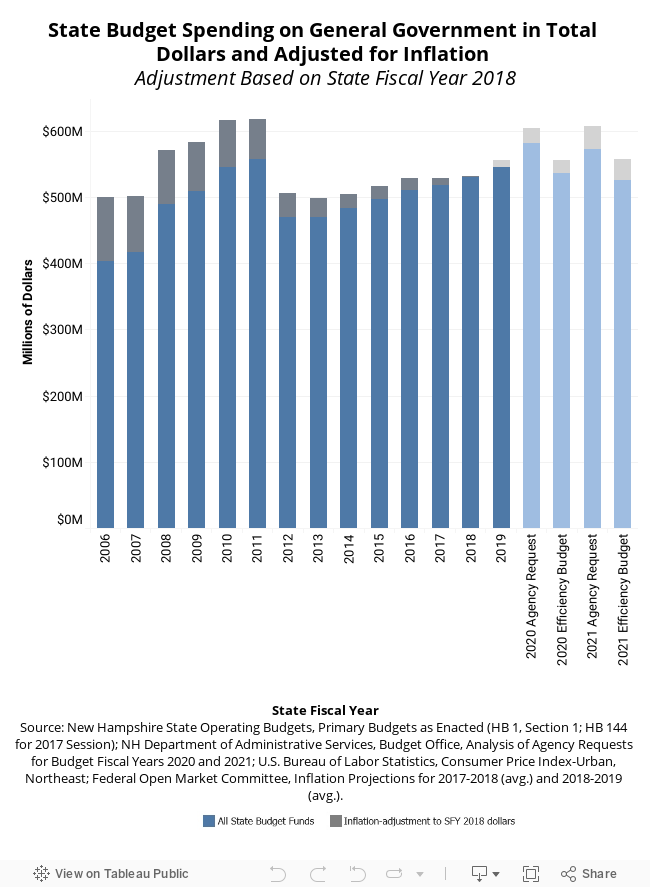
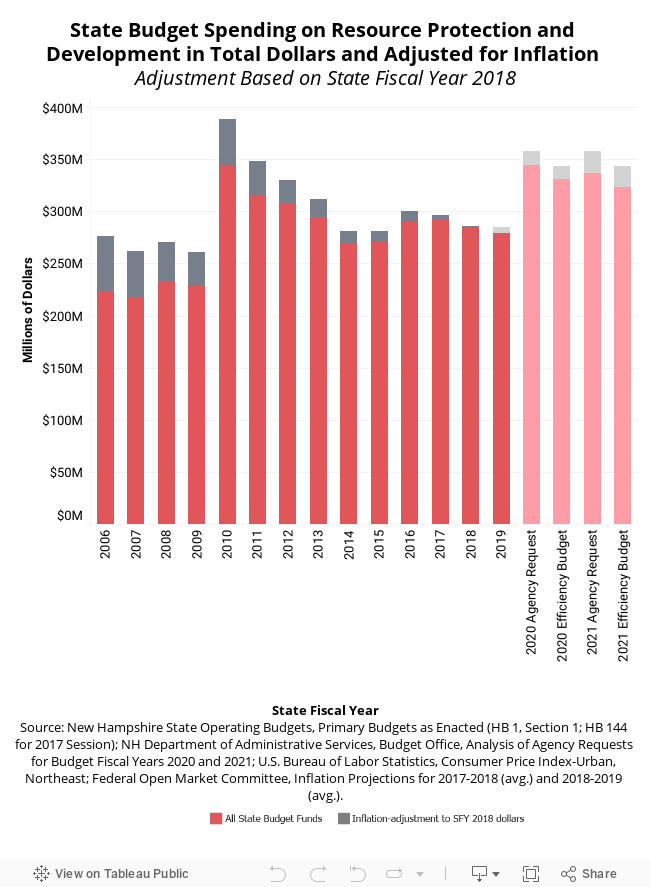
The six Categories are General Government, Administration of Justice and Public Protection, Resource Protection and Development, Transportation, Health and Social Services, and Education. To learn which State agencies fall under these categories, see NHFPI’s Building the Budget resource.
To view the above data in full screen mode or on a mobile device, click here.
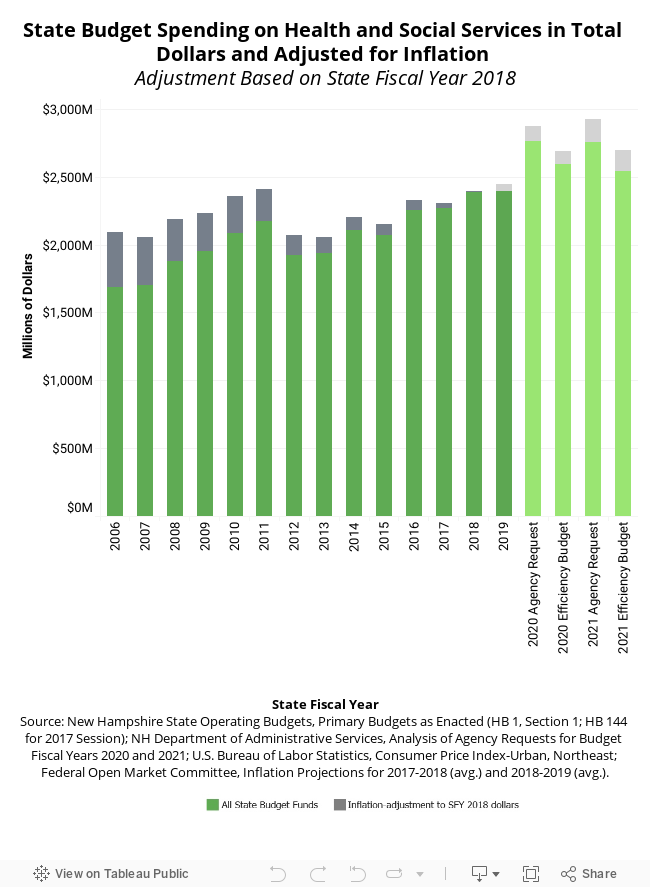
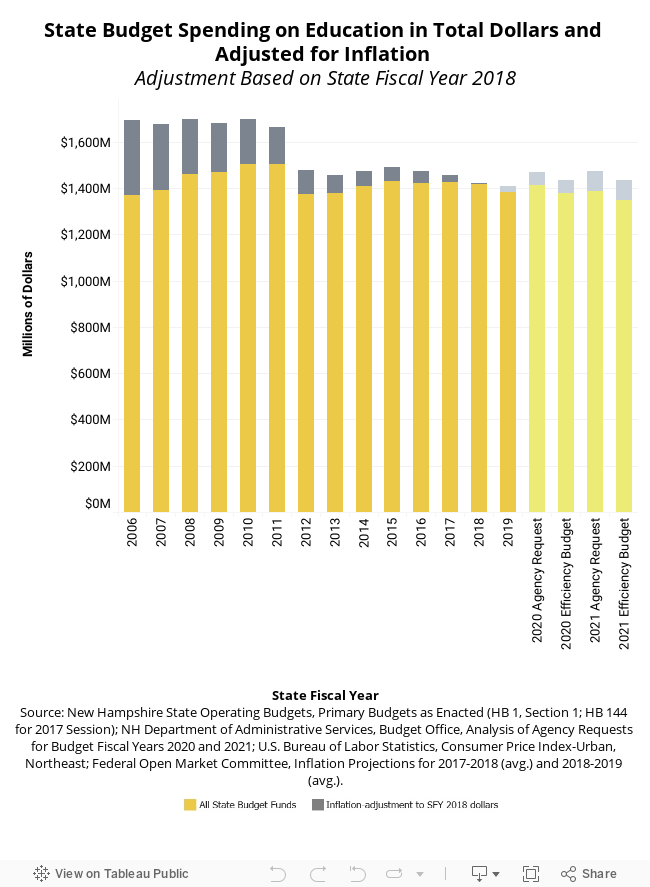
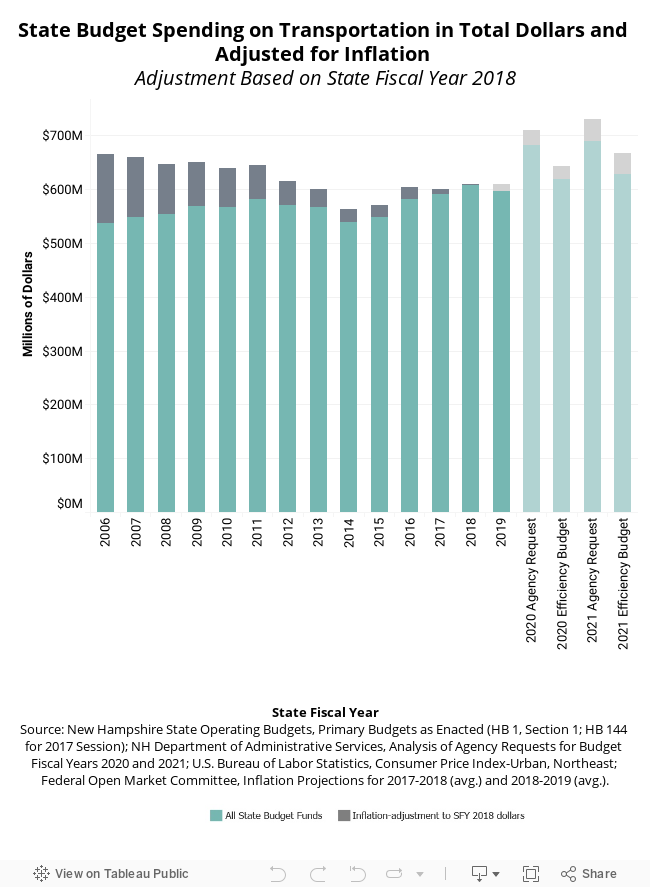
Adjusting for inflation shows the impacts of the shrinking value of the dollar over time relative to State agency budgets, providing one indication of their real ability to pay for goods and services for the people of New Hampshire given certain levels of appropriations. Costs for goods and services, such as health care and construction of transportation infrastructure, fluctuate in ways that may not trend with the broader inflation consumers face in the economy. That broader inflation is measured by the Consumer Price Index-Urban, Northeast Region, which is the inflation measure used in these graphics for past inflation. Projected inflation figures for future fiscal years used Federal Reserve projections.
Explore the interactive graphics below to see the changes in spending in these Categories relative to prior years. The governor’s budget proposal, which Governor Sununu is expected to release February 14, may mirror, incorporate, or alter these requests, and the Legislature may make further changes as the process moves forward. For the original data behind these graphics, see the Department of Administrative Services Budget Office web page and the Office of Legislative Budget Assistant’s web page cataloging State Budget documents.
To view the above data in full screen mode or on a mobile device, click here.
To view the above data in full screen mode or on a mobile device, click here.
To view the above data in full screen mode or on a mobile device, click here.
To view the above data in full screen mode or on a mobile device, click here.
To view the above data in full screen mode or on a mobile device, click here.
To view the above data in full screen mode or on a mobile device, click here.